HTML5 Video Datei nicht gefunden? In diesem Artikel stellen wir 6 Lösungen vor, um dieses Problem zu beheben.
July 2024: Steigern Sie die Leistung Ihres Computers und beseitigen Sie Fehler mit dieser fortschrittlichen Optimierungssoftware. Laden Sie sie unter diesem Link herunter
- Hier klicken zum Herunterladen und Installieren der Optimierungssoftware.
- Führen Sie einen umfassenden Systemscan durch.
- Lassen Sie die Software Ihr System automatisch reparieren.
Einführung in HTML5-Videodateien
Wenn du auf deiner Website ein HTML5-Video einbettest und den Fehler Video Datei nicht gefunden erhältst, gibt es verschiedene Lösungen, um das Problem zu beheben.
1. Überprüfe zuerst, ob die Videodatei tatsächlich an dem angegebenen Speicherort vorhanden ist. Manchmal liegt der Fehler einfach darin, dass die Datei nicht richtig hochgeladen wurde.
2. Stelle sicher, dass du das video-Element richtig in deinen HTML-Code eingefügt hast. Überprüfe, ob alle Attribute richtig geschrieben sind und ob der Dateipfad korrekt ist.
3. Ein weiterer möglicher Grund für den Fehler kann sein, dass der verwendete Browser das Videoformat nicht unterstützt. Überprüfe, ob das Video im richtigen Format (z.B. MP4, WebM oder OGG) vorliegt und ob der Browser dieses Format unterstützt.
4. Manchmal kann ein Plugin oder eine Erweiterung im Browser den Abspielfehler verursachen. Deaktiviere alle Plugins oder versuche, den Browser im Inkognito-Modus zu öffnen, um dieses Problem auszuschließen.
5. Aktualisiere deinen Browser auf die neueste Version. Manchmal können veraltete Versionen Probleme beim Abspielen von HTML5-Videos verursachen. Insbesondere Google Chrome bietet regelmäßige Updates an.
6. Wenn keine der oben genannten Lösungen das Problem behebt, kann es sich um ein Backend-Problem handeln. Überprüfe die Links zu deinem Video und ob es auf anderen Websites oder Plattformen wie YouTube abgespielt werden kann. Es könnte auch helfen, das Video in einem anderen Format oder mit einem anderen Video-Plugin zu konvertieren.
Mit diesen Lösungen solltest du in der Lage sein, den Fehler HTML5 Video Datei nicht gefunden zu beheben und deine Videos problemlos auf deiner Website anzeigen zu können.
Ursachen für den Fehler HTML5-Video nicht gefunden
Wenn du auf deiner Website den Fehler HTML5-Video nicht gefunden siehst, gibt es mehrere mögliche Ursachen.
1. Überprüfe zuerst, ob die Video-Datei richtig hochgeladen wurde und der richtige Pfad angegeben ist.
2. Stelle sicher, dass das Video-Element in deinem HTML-Code korrekt eingebunden ist. Verwende das video-Element und vergewissere dich, dass alle Attribute richtig gesetzt sind.
3. Ein weiterer möglicher Grund könnte ein Backend-Problem sein. Überprüfe, ob es Probleme mit der Verbindung zur Datei auf dem Server gibt.
4. Manchmal kann der Fehler auch auf eine Inkompatibilität des Videoformats mit dem Webbrowser zurückzuführen sein. Überprüfe, ob das Video im richtigen Format (z.B. MP4, WebM oder OGG) vorliegt und ob der Browser dieses Format unterstützt.
5. Einige Benutzer berichten, dass das Problem durch das Deaktivieren von Browser-Plugins oder das Löschen von Cookies behoben werden kann. Probiere dies aus, um zu sehen, ob es eine Lösung für dich ist.
6. Schließlich könntest du auch versuchen, ein Video-Plugin wie Flowplayer oder Foliovision zu verwenden, um das Problem zu beheben. Diese Plugins bieten in der Regel zusätzliche Funktionen und können helfen, verschiedene Fehler zu lösen.
Mit diesen Lösungen solltest du in der Lage sein, den Fehler HTML5-Video nicht gefunden zu beheben und deine Videos problemlos auf deiner Website abzuspielen.
Verwenden Sie die neueste Browser-Version
Es kann frustrierend sein, wenn Sie auf einer Website sind und das HTML5 Video nicht gefunden werden kann. Aber keine Sorge, es gibt 6 Lösungen, um dieses Problem zu beheben!
1. Überprüfen Sie Ihren Browser: Stellen Sie sicher, dass Sie die neueste Version verwenden. Google Chrome ist empfehlenswert.
2. Überprüfen Sie Ihre Codierung: Stellen Sie sicher, dass Ihre Video-Datei richtig kodiert ist und den richtigen Typ hat.
3. Überprüfen Sie Ihre Verknüpfungen: Stellen Sie sicher, dass Ihre Links zu den Video-Dateien korrekt sind.
4. Überprüfen Sie Ihre Video-Elemente: Stellen Sie sicher, dass Sie das Video-Element richtig verwenden und die richtigen Video-Typen unterstützt werden.
5. Überprüfen Sie Ihre Backend-Einstellungen: Manchmal kann ein Backend-Problem den Fehler verursachen. Überprüfen Sie Ihre Einstellungen oder wenden Sie sich an den Webmaster.
6. Verwenden Sie ein Video-Plugin: Wenn alle Stricke reißen, können Sie ein Video-Plugin wie Flowplayer oder Foliovision verwenden, um das HTML5-Video zu reparieren.
Mit diesen Lösungen sollten Sie in der Lage sein, den Fehler zu beheben und das HTML5-Video auf Ihrer Website zum Laufen zu bringen. Viel Erfolg!
python
import requests
def check_html5_video_file(url):
response = requests.head(url)
if response.status_code == 200:
print(Die HTML5-Video-Datei wurde gefunden.)
else:
print(Die HTML5-Video-Datei wurde nicht gefunden.)
# Beispielaufruf der Funktion
check_html5_video_file(http://www.example.com/video.mp4)
Bitte beachten Sie, dass dies nur ein einfacher Ansatz ist und je nach Ihren spezifischen Anforderungen und Umgebungen möglicherweise angepasst werden sollte.
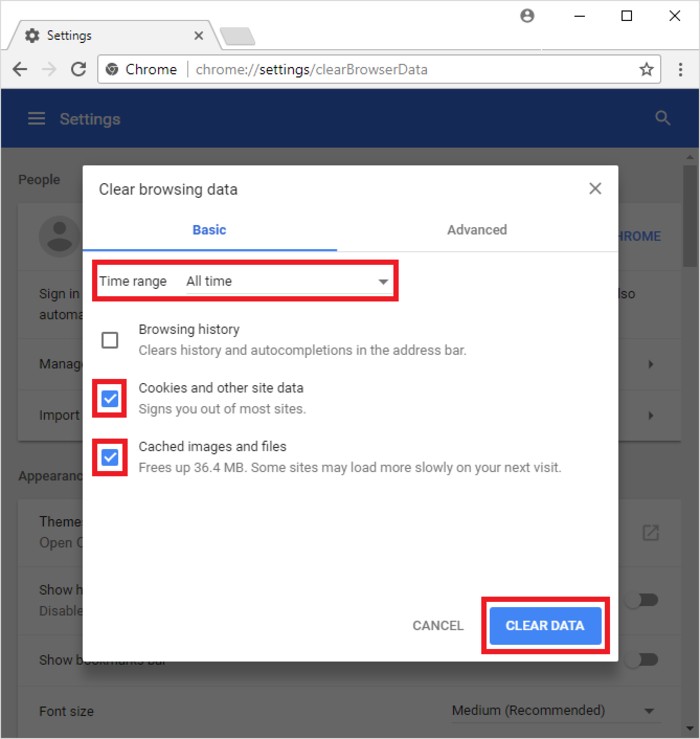
Löschen Sie Caches und Cookies
1. Öffnen Sie Ihren Webbrowser und gehen Sie zu den Einstellungen.
2. Suchen Sie nach dem Menüpunkt Verlauf oder Browserdaten löschen.
3. Wählen Sie Cache und Cookies aus und klicken Sie auf Löschen.
4. Starten Sie den Browser neu und versuchen Sie die Webseite erneut zu öffnen.
5. Überprüfen Sie, ob Ihr Browser auf dem neuesten Stand ist. Aktualisieren Sie ihn gegebenenfalls.
6. Wenn das Problem weiterhin besteht, versuchen Sie, das Video in einem anderen Browser abzuspielen.
Diese Lösungen können helfen, wenn der Fehler durch Backend-Probleme, falsch codierte Dateien oder veraltete Software verursacht wird. Wenn das Problem bei einem bestimmten Video auftritt, könnte es auch an einem Problem mit dem Video selbst liegen.
Denken Sie daran, dass nicht alle Webseiten und Browser HTML5-Videos unterstützen. In solchen Fällen kann es hilfreich sein, ein Video-Plugin wie Flash zu installieren oder auf YouTube oder andere Video-Streaming-Plattformen auszuweichen.
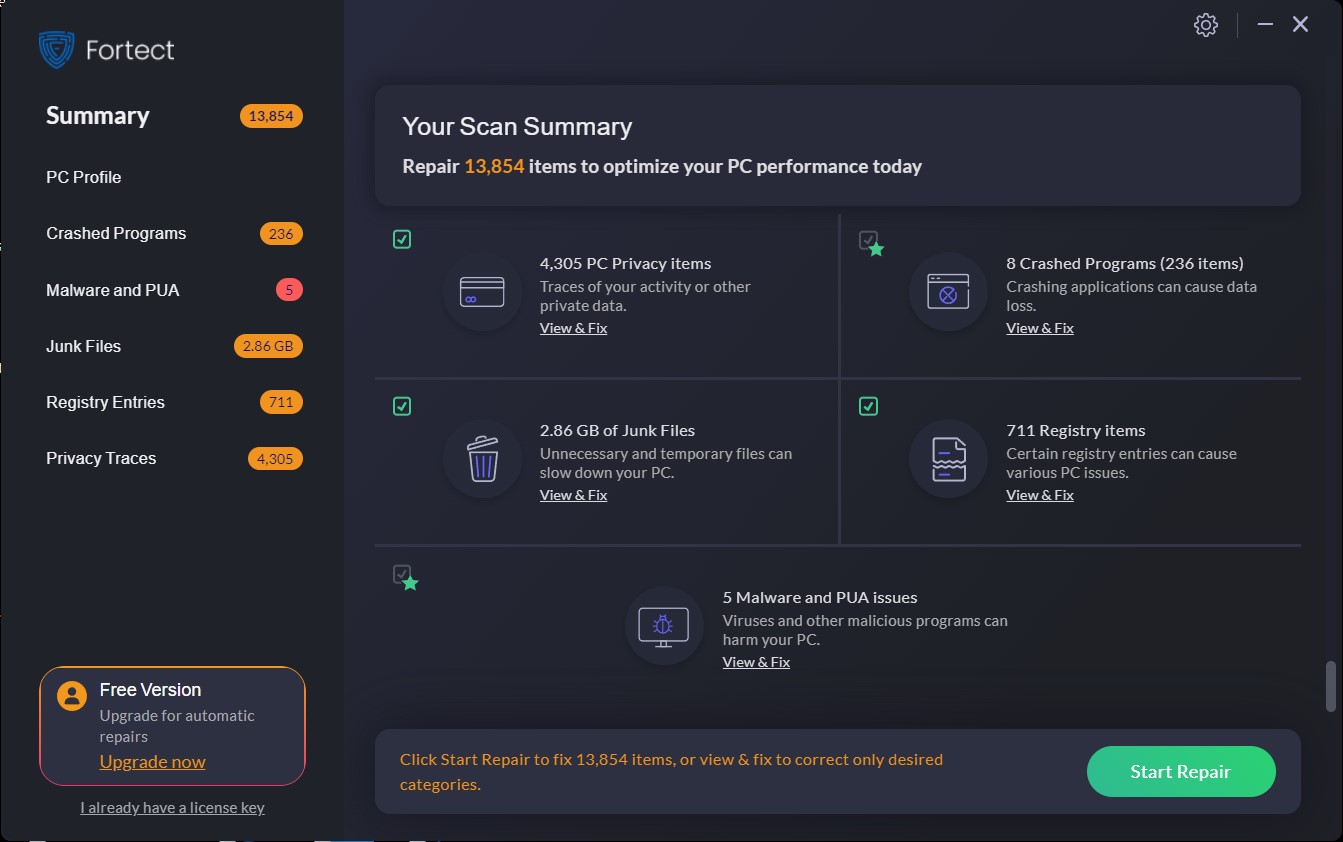
Fortect: Ihr PC-Wiederherstellungsexperte

Scannen Sie heute Ihren PC, um Verlangsamungen, Abstürze und andere Windows-Probleme zu identifizieren und zu beheben.
Fortects zweifacher Ansatz erkennt nicht nur, wenn Windows nicht richtig funktioniert, sondern behebt das Problem an seiner Wurzel.
Jetzt herunterladen und Ihren umfassenden Systemscan starten.
- ✔️ Reparatur von Windows-Problemen
- ✔️ Behebung von Virus-Schäden
- ✔️ Auflösung von Computer-Freeze
- ✔️ Reparatur beschädigter DLLs
- ✔️ Blauer Bildschirm des Todes (BSoD)
- ✔️ OS-Wiederherstellung
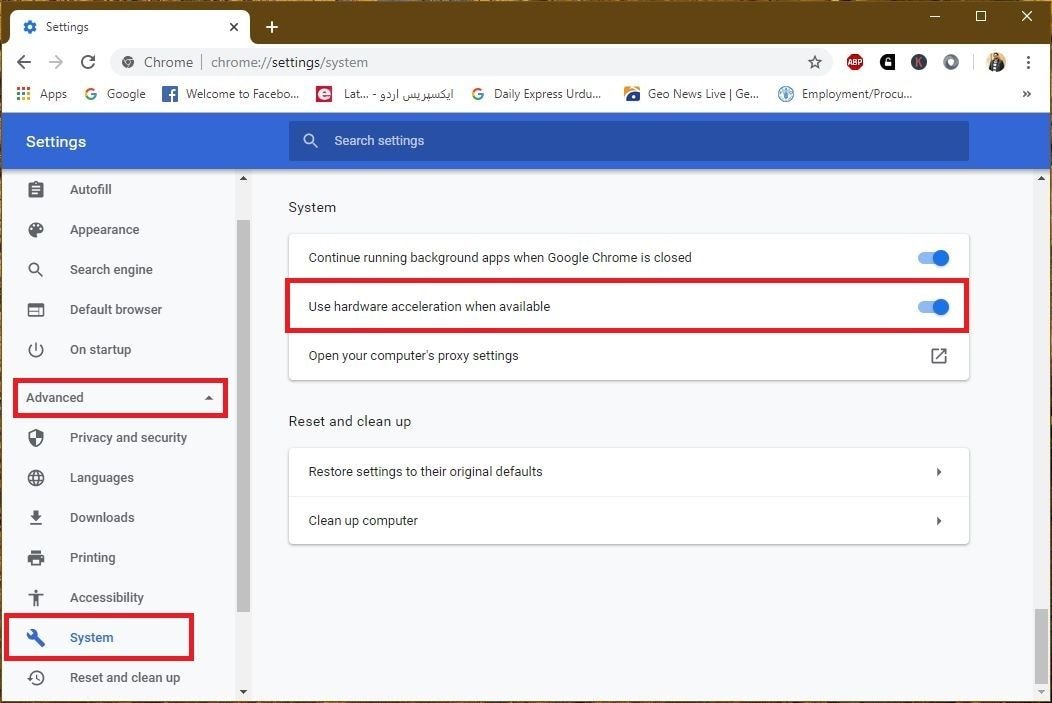
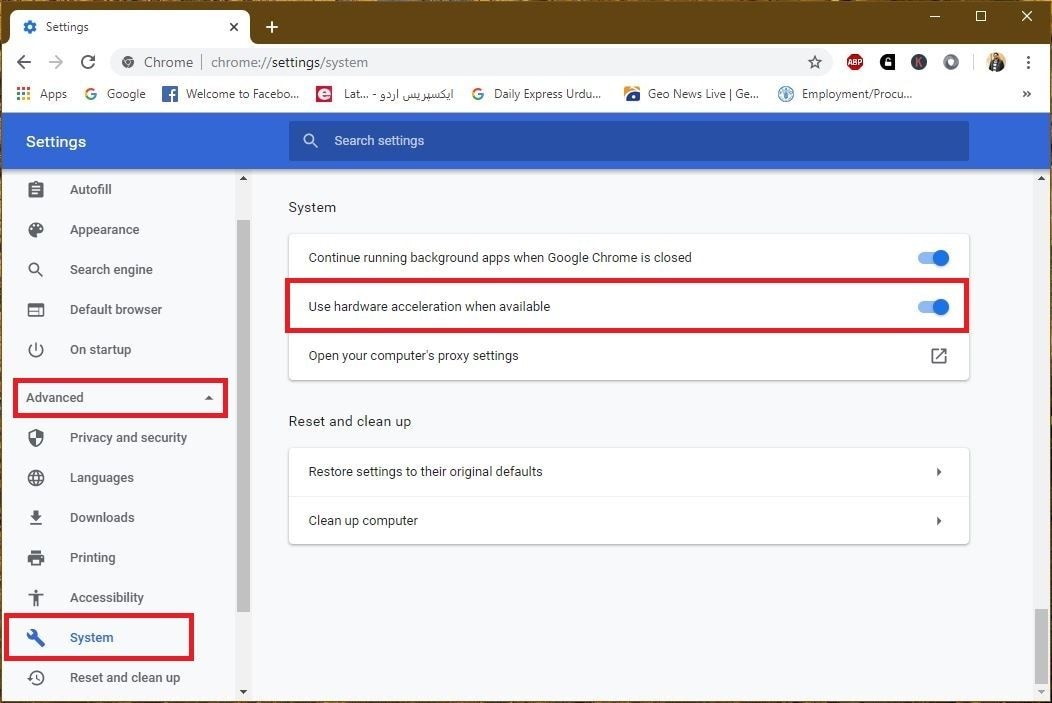
Deaktivieren Sie die Hardwarebeschleunigung
Wenn Sie Probleme mit der Wiedergabe von HTML5-Videodateien haben und einen Fehler Datei nicht gefunden sehen, kann das Deaktivieren der Hardwarebeschleunigung helfen. Folgen Sie diesen Schritten, um das Problem zu beheben:
1. Öffnen Sie Ihren Webbrowser und klicken Sie auf das Menüsymbol (meistens drei Punkte oder Balken) in der oberen rechten Ecke des Fensters.
2. Navigieren Sie zu den Einstellungen und suchen Sie nach der Option Erweitert.
3. Suchen Sie in den erweiterten Einstellungen nach der Option Hardwarebeschleunigung und deaktivieren Sie sie.
4. Starten Sie Ihren Browser neu und versuchen Sie erneut, die HTML5-Videodatei abzuspielen.
Wenn das Problem weiterhin besteht, können Sie auch versuchen, Ihren Browser zu aktualisieren, das Video in einem anderen Browser abzuspielen oder das Video in einem anderen Videoformat zu konvertieren. Weitere Lösungen finden Sie in unserem Artikel HTML5 Video Datei nicht gefunden? Behebe den Fehler mit 6 Lösungen! auf unserer Webseite.
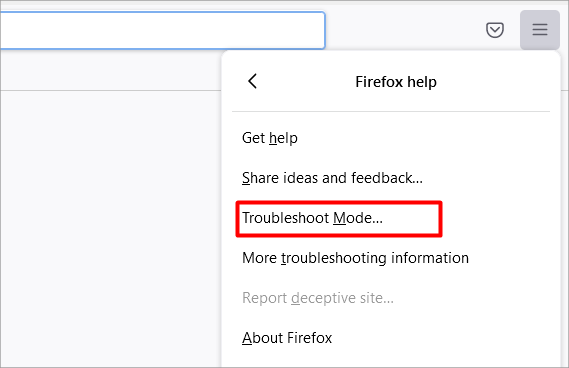
Verwenden Sie den abgesicherten Modus, um den Browser zu starten
Um den Browser im abgesicherten Modus zu starten, können Sie die folgenden Schritte befolgen:
1. Öffnen Sie den Webbrowser.
2. Klicken Sie auf das Menüsymbol (normalerweise oben rechts).
3. Wählen Sie den abgesicherten Modus aus dem Dropdown-Menü.
4. Starten Sie den Browser im abgesicherten Modus.
Bitte beachten Sie: Der abgesicherte Modus deaktiviert möglicherweise einige Funktionen oder Erweiterungen, die normalerweise aktiviert sind. Dies kann dazu führen, dass bestimmte Websites oder Inhalte nicht richtig angezeigt werden.
Wenn Sie immer noch Probleme haben, die HTML5 Video Datei zu finden, können Sie die folgenden Lösungen ausprobieren:
1. Überprüfen Sie Ihre Internetverbindung, um sicherzustellen, dass Sie online sind.
2. Stellen Sie sicher, dass die Video Datei auf dem Server vorhanden ist und korrekt verlinkt wurde.
3. Überprüfen Sie den Video-Element-Code auf mögliche Fehler oder Tippfehler.
4. Stellen Sie sicher, dass der Dateityp und das Videoformat korrekt sind und von Ihrem Webbrowser unterstützt werden.
5. Aktualisieren Sie Ihren Webbrowser auf die neueste Version oder verwenden Sie einen anderen Browser.
6. Überprüfen Sie, ob ein Video-Plugin oder eine Erweiterung das Abspielen des Videos blockiert. Deaktivieren Sie diese vorübergehend, um zu testen, ob das Problem dadurch behoben wird.
Indem Sie diese Lösungen ausprobieren, sollten Sie in der Lage sein, den Fehler mit der nicht gefundenen HTML5 Video Datei zu beheben und das Video auf Ihrer Webseite zum Abspielen zu bringen.
Laden Sie die unterstützenden Codecs für HTML5 herunter
Wenn Sie eine HTML5-Video-Datei nicht finden können, kann dies verschiedene Gründe haben. Hier sind 6 Lösungen, um das Problem zu beheben:
1. Überprüfen Sie den Dateipfad: Stellen Sie sicher, dass die Videodatei am richtigen Ort auf Ihrem Server gespeichert ist und der Dateipfad korrekt ist.
2. Überprüfen Sie den HTML-Code: Überprüfen Sie den Code des Videoelements, um sicherzustellen, dass alle Attribute korrekt festgelegt sind, einschließlich des Dateinamens und des Dateityps.
3. Überprüfen Sie die Videotypen: Stellen Sie sicher, dass Ihr Video in einem unterstützten Format für HTML5 vorliegt. Gängige Formate sind beispielsweise MP4, WebM und OGG.
4. Laden Sie unterstützende Codecs herunter: Stellen Sie sicher, dass Sie die richtigen Codecs für HTML5-Videos installiert haben. Diese können je nach Browser und Betriebssystem variieren.
5. Aktualisieren Sie Ihren Browser: Ein veralteter Webbrowser kann manchmal Probleme mit HTML5-Videos verursachen. Stellen Sie sicher, dass Sie die neueste Version Ihres Browsers verwenden.
6. Überprüfen Sie das Backend: Wenn alle anderen Lösungen nicht funktionieren, können Backend-Probleme die Ursache sein. Überprüfen Sie Ihre Servereinstellungen und kontaktieren Sie gegebenenfalls Ihren Webhosting-Anbieter.
Viel Glück bei der Behebung des HTML5-Video-Fehlers!
Reparieren Sie beschädigte Videodateien mit Wondershare Repairit
1. Überprüfen Sie die Internetverbindung und stellen Sie sicher, dass die Datei auf dem Server verfügbar ist.
2. Überprüfen Sie das Videoelement und stellen Sie sicher, dass es korrekt im Code eingebettet ist. Verwenden Sie das video Element und geben Sie den richtigen Dateinamen und Typ an.
3. Überprüfen Sie die Videodatei selbst auf Beschädigungen. Verwenden Sie Wondershare Repairit, um beschädigte Videodateien zu reparieren.
4. Überprüfen Sie, ob Ihr Webbrowser die richtigen Videoformate unterstützt. Aktualisieren Sie gegebenenfalls Ihren Browser oder installieren Sie ein Video-Plugin.
5. Überprüfen Sie die Backend-Einstellungen Ihrer Website und stellen Sie sicher, dass alle erforderlichen Dateien und Codes korrekt konfiguriert sind.
6. Deaktivieren Sie die Hardwarebeschleunigung in Ihrem Webbrowser, um mögliche Probleme mit der Wiedergabe von HTML5-Videos zu beheben.
Mit diesen Lösungen sollten Sie in der Lage sein, den Fehler zu beheben und Ihre HTML5-Videodateien wieder zum Laufen zu bringen.
Tipps für HTML5-Videodateien
- Stellen Sie sicher, dass der Dateipfad zur HTML5-Videodatei korrekt ist.
- Überprüfen Sie, ob der Dateiname und die Dateiendung korrekt geschrieben sind.

- Stellen Sie sicher, dass die Datei im richtigen Verzeichnis oder Ordner liegt.
2. Überprüfen Sie die Dateierweiterung
- Stellen Sie sicher, dass die Datei tatsächlich eine HTML5-Videodatei ist.
- Überprüfen Sie, ob die Dateierweiterung .mp4, .webm oder .ogv lautet.

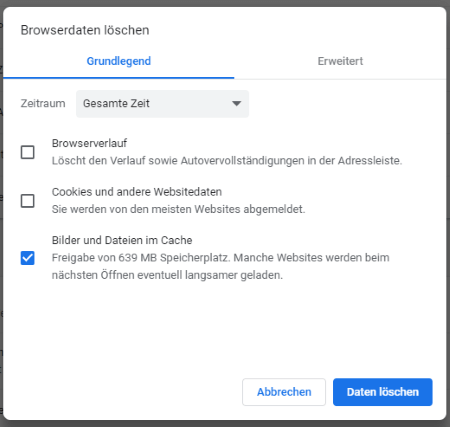
3. Bereinigen Sie Ihren Browser-Cache
- Öffnen Sie Ihren Webbrowser.
- Drücken Sie Ctrl+Shift+Del, um das Fenster Browserdaten löschen zu öffnen.

- Stellen Sie sicher, dass Cache oder Zwischengespeicherte Bilder und Dateien ausgewählt ist.
- Klicken Sie auf Löschen oder Browserdaten löschen, um den Cache zu bereinigen.
4. Aktualisieren Sie Ihren Webbrowser
- Öffnen Sie Ihren Webbrowser.
- Klicken Sie auf das Menü oder die Einstellungen (meistens durch drei Punkte oder horizontale Linien dargestellt).

- Wählen Sie Über [Browsername] oder Info.
- Überprüfen Sie, ob eine Aktualisierung verfügbar ist und führen Sie diese durch.
5. Überprüfen Sie die Kompatibilität des Videocodecs
- Stellen Sie sicher, dass der Videocodec Ihrer HTML5-Videodatei vom Webbrowser unterstützt wird.
- Überprüfen Sie, ob der Codec H.264 für MP4-Dateien oder VP8/VP9 für WebM-Dateien verwendet wird.

- Wenn der Codec nicht unterstützt wird, konvertieren Sie die Videodatei in das richtige Format.
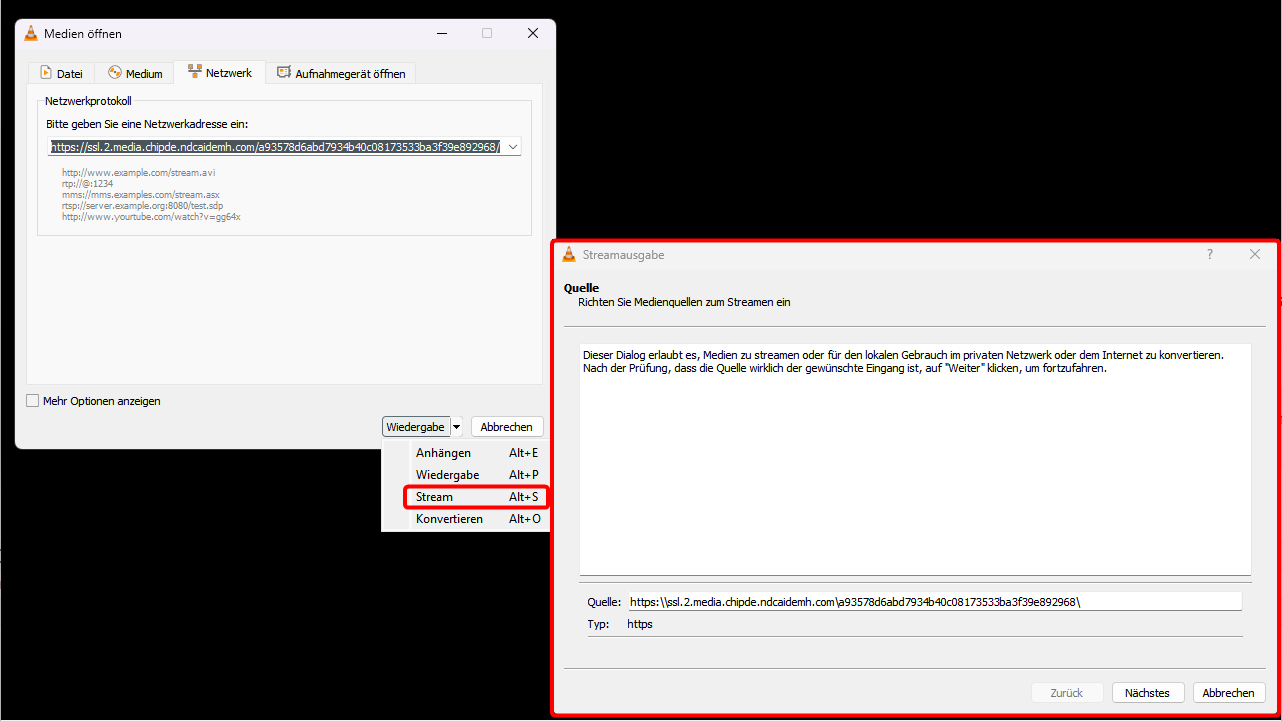
6. Überprüfen Sie die Videoquelle
- Stellen Sie sicher, dass die Videoquelle korrekt in den HTML-Code eingebunden ist.
- Überprüfen Sie, ob der richtige Pfad zur Videodatei in den source-Tags angegeben ist.
- Stellen Sie sicher, dass die Dateinamen und Dateierweiterungen in den source-Tags korrekt sind.
Häufig gestellte Fragen zu HTML5 Video File Not Found
- Öffne den HTML-Code der Webseite, die das Video enthält.
- Suche nach dem Element, das das Video einbettet, normalerweise ein
<video>-Tag.
- Überprüfe den Wert des
src-Attributs im<video>-Tag, um sicherzustellen, dass der Dateipfad korrekt ist. - Stelle sicher, dass die Video-Datei tatsächlich unter dem angegebenen Dateipfad existiert.
2. Überprüfe die Dateierweiterung
- Überprüfe die Dateierweiterung der Video-Datei, um sicherzustellen, dass sie mit dem HTML5-Video-Player kompatibel ist.
- HTML5-Video-Player unterstützen in der Regel Formate wie .mp4, .webm und .ogg.

- Wandle die Video-Datei gegebenenfalls in ein kompatibles Format um.
3. Überprüfe die Serverkonfiguration
- Stelle sicher, dass der Webserver Videos zulässt und dass die entsprechenden MIME-Typen für Video-Dateien korrekt konfiguriert sind.
- Überprüfe die Serverlogs auf Fehlermeldungen oder Hinweise, die auf ein Problem mit der Bereitstellung des Videos hinweisen könnten.
4. Aktualisiere den HTML5-Video-Player
- Überprüfe, ob du die neueste Version des HTML5-Video-Players verwendest.
- Aktualisiere den Video-Player auf die neueste Version, um mögliche Fehler oder Inkompatibilitäten zu beheben.

5. Überprüfe die Netzwerkverbindung
- Stelle sicher, dass deine Internetverbindung stabil ist.
- Überprüfe, ob du eine Firewall oder andere Sicherheitssoftware verwendest, die den Zugriff auf bestimmte Websites oder Dateien blockieren könnte.

- Teste die Video-Wiedergabe auf verschiedenen Geräten oder Netzwerken, um festzustellen, ob das Problem auf deiner Seite liegt.
6. Kontaktiere den Webseitenbetreiber
- Wenn alle anderen Lösungen fehlschlagen, kontaktiere den Betreiber der Webseite, auf der das Video eingebettet ist.
- Schildere das Problem und bitte um Unterstützung bei der Behebung des Fehlers.

Ihr PC in Bestform
Mit Fortect wird Ihr Computer leistungsfähiger und sicherer. Unsere umfassende Lösung beseitigt Probleme und optimiert Ihr System für eine reibungslose Nutzung.
Erfahren Sie mehr über die Vorteile von Fortect:
Fortect herunterladen